Graphic Design Portfolio Builder Adobe Photoshop and Adobe Illustrator Projects
We're going to start this exploration of digital illustration with a fun (and easy!) clock drawing using just the basic drawing tools. Follow along, and you'll end up with a clock like mine.
Figure 5.4. My finished clock.

Using Guides
Let's begin by opening a new document in Illustrator. Go to File > New and click RGB. Leave the Artboard size at the default, which is U.S. letter size (8.5" by 11"). Save the file as Clock.ai.
Go to View > Show Rulers. You will see ruler units on the left and top of the document window. Depending on your current preferences, you'll see the ruler unit in either points or inches. Throughout the chapter, we will use inches.
To change the ruler units, go to Edit (or the Illustrator menu in Mac OS X) > Preferences > Units & Display Performance). Change General to Inches. Leave the rest as is, because type is better adjusted in points.
Click and drag guides from the left and top ruler, and release the mouse in the center area.
Drawing the Clock with Circles
Now you are ready to draw! We'll play with the Ellipse tool, drawing circles where the two guides meet. Let's call this point of intersection the "crossing guides" from now on.
Figure 5.5. Drag guides from the horizontal and vertical rulers to form the crossing guides, circled here.

We will start by creating an outline of a clock. Go to the toolbox and select the Ellipse tool ![]() . Position the pointer at the crossing guides. Press the Alt/Option key, and the pointer will change to a round icon
. Position the pointer at the crossing guides. Press the Alt/Option key, and the pointer will change to a round icon ![]() . Click once and a dialog box will appear. Type 3 in for both the width and height.
. Click once and a dialog box will appear. Type 3 in for both the width and height.
A color may already be filled inside the circle you just drew. It depends on how your color fill is set up. If the circle doesn't have a color, go ahead and give it one. Go to Window > Color to bring up your Color palette, and choose RGB mode from the option menu on the palette.
With the circle selected, type 255 in the Color palette's R (red) field, 191 in G (green), and 0 in B (blue) to put a cool orange color in the circle.
Figure 5.6. Your circle should look like this.

Now, we will draw shades. We will make two. One is a half circle, the other a full circle. We will call the half circle shade A and the full circle shade B.
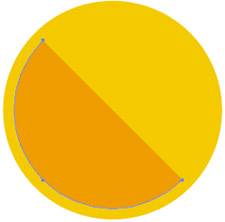
Figure 5.7. Our two simple shades (left, middle) will add up to a more interesting shape (right).

Shade A will be a half circle, but we will use a full circle to make it. Draw a new circle using the same process as before, but this time type 2.7 in for both width and height. You've created a circle slightly smaller than the first.
You will turn this into a half circle by deleting an anchor point. With the Direct Selection tool ![]() selected, click the right anchor point of the circle. Now you'll see that the only anchor point is selected. Press Delete. You will see an open path. Choose the Pen tool
selected, click the right anchor point of the circle. Now you'll see that the only anchor point is selected. Press Delete. You will see an open path. Choose the Pen tool ![]() and click one of the end points, and then click the other end point to close the path.
and click one of the end points, and then click the other end point to close the path.
Figure 5.8. When you have an open path, it's a good idea to close it.

We will pick an orange color for this, different from the first. Go to the Color palette and type 255 in R, 140 in G, and 0 in B.
Now we will rotate the half circle. Select the shape (with the regular Selection tool ![]() ), and choose the Rotate tool
), and choose the Rotate tool ![]() . With the Alt/Option key pressed, click the intersection point of the crossing guides. A dialog box will appeartype 45 for the angle.
. With the Alt/Option key pressed, click the intersection point of the crossing guides. A dialog box will appeartype 45 for the angle.
Make another circle, again using the same process as for the first, but now type 2.3 in for both the height and width in the dialog box. You just drew shade B, which you should make the same color as shade A. Cool!
Let's make one more circle from the crossing guides, the same way as before but with 2.1 in for the height and width. This will be the glass cover on the clock. In the Color palette, type 0 in R, 160 in G, and 198 in B to make a cool blue.
Drawing the Clock Hands
This is the beginning of a Pen tool study. In this section, we will create simple clock hands using the Pen tool. The Pen tool is a very useful part of creating vector graphics. I would even say, "No Pen tool, no Illustrator." Sound harsh? That's how important it is. But don't panic. After we create a couple of illustrations, you will master the tool, and you'll even start to enjoy the precision and control it gives you.
Select the Pen tool in the toolbox. Make sure the fill color is set to None and the stroke is black. We will draw the long hand of the clock first.
Figure 5.9. Check the Color palette to make sure your fill is None and your stroke is black.

First click along the vertical guide. This is the starting anchor point. With the Shift key pressed (holding Shift while you drag vertically or horizontally will make a straight line), click the intersection point of the crossing guides. Good! We just created the clock's long hand.
Figure 5.10. Click the spot circled here in red to begin your first clock hand.

Move your Pen tool toward 7 o'clock and click. This will be the short hand. Play with the handit could point to any hour. You are the master of time!
Now let's look at what we've drawn. Aren't the lines too thin to be clock hands? They sure are, so let's change the line weight. Go to the Stroke palette (Window > Stroke). Type 8 in the Weight field and select the Round Cap button. Choosing a round cap creates nice rounded ends for the clock's hands. They should be much more realistic now.
Adding Legs and a Shadow
Now we have to give legs to the clock, right? Otherwise, it may fall over.
Before we begin, I'd like to recommend that you be creative with these details. As you'll see, the legs don't have to look like those in my original drawing. They could be longer, skinnier, or fatter. After we create the left leg, we will use the Reflect tool ![]() to copy it to create the other leg. That will save you time.
to copy it to create the other leg. That will save you time.
Let's start with the left leg. Select the Pen tool. We will draw a triangle with three anchor points. Once again, yours doesn't have to look the same as the original drawing.
Figure 5.11. A simple triangle and circle make up the leg.

Next, position the Ellipse tool pointer on the bottom anchor point of the triangle, and draw a circle. All right! You've created a leg. Once the object is grouped, you can move it around at will, so let's do that now.
First, select the triangle and the circle that make up your leg together (hold down Shift while clicking with the Selection tool to select multiple objects). Then, go to Object > Group to group those two images. Now you can move them together with the Selection tool. Find a perfect spot for the leg.
Let's add a color. You may see the leg outlined in black. If so, go to the Color palette, and click Stroke (the open square) to activate the stroke color. It will come forward. Click None ![]() , and the stroke color will be gone.
, and the stroke color will be gone.
While the leg group is selected, click Fill (the solid square in the Color palette) to activate it. Type 255 in R, 140 in G, and 0 in B.
Uh-ohis the left leg sitting on top of the clock? Don't worry. In Illustrator, the most recently created object always sits on top of the other objects. In this case, you should send the leg backward, behind the clock. Select the leg, and go to Object > Arrange > Send to Back. You will see that the top part of the leg gets hidden. It was sent to the back. And I mean all the way back.
Figure 5.12. Send to Back places objects at the very bottom of the stack.

Now let's reflect the leg group to make another set. While the leg is selected, go to the toolbox and double-click the Reflect tool. Choose Vertical and type 90 as the angle. Click Copy (not OK!). You will see another leg appear, reflected.
With the Selection tool, drag the leg horizontally until you find a proper location, and release the mouse.
Next comes the shadow below the clock. This is easy. Just draw an ellipse with the Ellipse tool. While it is selected, go to the Color palette and type 3 in R, 74 in G, and 94 in B (for the fill, not the stroke).
Drawing Bells Using a Gradient
We're getting there. We will draw two alarm bells on the top of the clock. Once again, if you want to try something on your own, that's fine. I'd like some variety.
Draw any size circle that you think is a proper size for an alarm clock bell. I used 0.4" for the width and height. Place your bell toward the upper left of the clock.
Figure 5.13. It doesn't matter what color your bell is filled with, since we will change it to a gradient next.

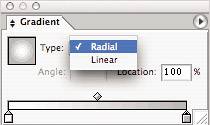
Now, we will try out the Gradient tool ![]() . Let's open the Gradient palette (Window > Gradient). We will use a Radial gradient here. In a Radial gradient, the beginning color is the inside color, and the outside color is the ending color.
. Let's open the Gradient palette (Window > Gradient). We will use a Radial gradient here. In a Radial gradient, the beginning color is the inside color, and the outside color is the ending color.
Figure 5.14. The gradient default is black and white, but you can click the sliders to change the colors.

To set up colors in the gradient, you must choose the colors from the Color palette. Drag the Color palette right next to the Gradient palette for your convenience.
Click the left slider ![]() , and go to the Color palette. Pick a color, whatever you like. I chose white. Now you'll see the left slider filled with the color you just picked. Next, select the right slider. Choose any color for the ending color. For this example, I chose gray (163 in R, 163 in G, and 163 in B). Now you're finished with the color settings for your gradient.
, and go to the Color palette. Pick a color, whatever you like. I chose white. Now you'll see the left slider filled with the color you just picked. Next, select the right slider. Choose any color for the ending color. For this example, I chose gray (163 in R, 163 in G, and 163 in B). Now you're finished with the color settings for your gradient.
With the Selection tool, select the circle you've just created. Go to the toolbox and choose the Gradient tool. Click where you think the beginning of the gradient should be, drag, and then release where you think the ending should be. Also make sure you get rid of the stroke outline for the bell. Cool!
Let's connect the bell to the clock using a stroke. With the Pen tool, click the center of the bell, and then make another click anywhere that looks good. Make the stroke weight 3 points.
Figure 5.15. Two clicks of the Pen tool, and your bell is connected.

It is on top of the bell. Let's send it to the back, like we did earlier with the leg. With the Selection tool, click the stroke you just created, and go to Object > Arrange > Send to Back.
The next step will be to make the echo of the bells. We will use four circles to draw this. The center of the bell will be the center point of the four circles.
Draw four circles with no fills (their sizes do not matter as long as they're all different) and stroke color settings of 255 in R, 191 in G, and 0 in B. Give them all a weight of 2 points.
With the Direct Selection tool, select two anchor points of each circle, and delete. Quite easy, huh? Let's group the remaining pieces. Select the whole bell unit, including echoes and connection lines, and go to Object > Group.
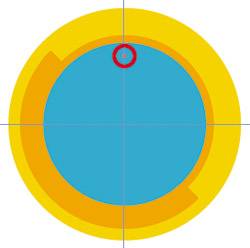
Figure 5.16. The center of the bell should be the center of the four circles.

Click the bell group with the Selection tool. Double-click the Reflect tool to make another set. The setting will be Vertical and the angle should be 90 degrees. Enter these in the dialog box and click Copy. Move it to the appropriate location, then send to the back: Object > Arrange > Send to Back.
Highlights of the Clock
Wow! Look at what you've done so far. The clock we created looks pretty good and is nearly complete. Let's keep it up. We're almost there. Even though the clock looks good, something's missing. What could it be? The highlights.
Figure 5.17. Let's add some highlights so our clock won't feel so flat.

Highlights are the brightest spots in an illustration. Adding highlights adds a sense of depth to an image. You should always have highlights in your illustrations.
Let's think about what color we should go with. We will put a highlight on the glass cover. It should be brighter than the color of the glass, right? I simply added more white on the highlight. The color setting I will use is 191 in R, 231 in G, and 241 in B.
First we'll make a circle. With the Alt/Option key pressed, position the Ellipse tool at the intersection of the crossing guides and click. Type 1.8 in for both width and height.
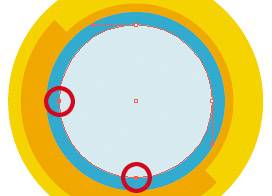
For the highlight, we will use only a quarter of a circle. We will get rid of two anchor points to make it. Choose the Direct Selection tool, click two anchor points, and delete.
Figure 5.18. Select and delete the two anchor points circled in red to get a quarter circle.

Now the path is open. Let's close it using the Pen tool. Click any open end, and then click the intersection of the crossing guides. Lastly, click the other end. Good. Let's rotate it. Select the highlight using the Selection tool. Then select the Rotate tool and position it on the intersection of the crossing guides. With Alt/Option pressed, click once. In the Rotate dialog box, type 45. Click OK.
Figure 5.19. Rotate the highlight to give it a more interesting position.

Adding Eye-Catching Details
We added a highlight. So far, so good. But a block of color looks kind of dull, doesn't it? And the other parts of the clock look too symmetrical for my taste. I'd like to add some actionsomething live. We can add a few line touches so that the highlight pops out. This could be the eye-catching element of the composition.
Eye-catching elements are little exaggerated light effects, colors, or delicate shapes. They're not realistic (usually), but they are crafted to be intriguing to the eye. "What's that?" asks your eye. Let's try it.
We will start by using a couple of circles. Select the Ellipse tool. With Alt/Option pressed, click the intersection of the crossing guides and type 1.5 in for the width and height value. Let's draw another circle, this time with 1.1 inches as the width and height value.
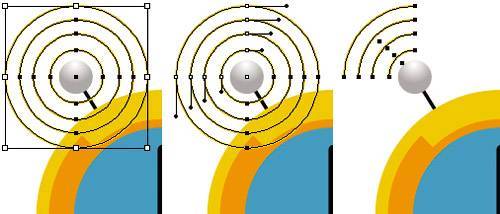
Select those two circles and give them no fill but a stroke color setting of 0 in R, 0 in G, and 0 in B, which is solid black. (This color setting will be changed soon.) Make the stroke weight 4 points. Let's place these circles on the clock as depicted in the beginning of the chapter. As you see, we will use just a quarter of the circle. We'll do this the same way we did the bell echoes.
Choose the Direct Selection tool, then click two anchor points of each circle and delete.
Figure 5.20. Delete the anchor points circled here, and you'll have two arcs.

With the Selection tool, click to select the strokes. We will rotate these strokes from an axis of the crossing guides. Select the Rotate tool and position it on the crossing guides. With the Alt/Option key pressed, click once. In the Rotate dialog box, type 30 and click OK.
Let's change the stroke color settings to 0 in R, 160 in G, and 198 in B.
Figure 5.21. A color change makes all the difference.

Done! Let's look at the whole image. To have a clearer look, hide the guides (View > Guides > Hide Guides).
Adding a couple of lines in the highlight gives a very different look. Remember that big changes don't always make an illustration better. Sometimes just a minor touch can give you a better look.
Figure 5.22. All done!

Once again, you can add whatever you want on top of this illustration. Just try!
Graphic Design Portfolio Builder Adobe Photoshop and Adobe Illustrator Projects
Source: https://flylib.com/books/en/3.65.1.36/1/
0 Response to "Graphic Design Portfolio Builder Adobe Photoshop and Adobe Illustrator Projects"
Post a Comment